

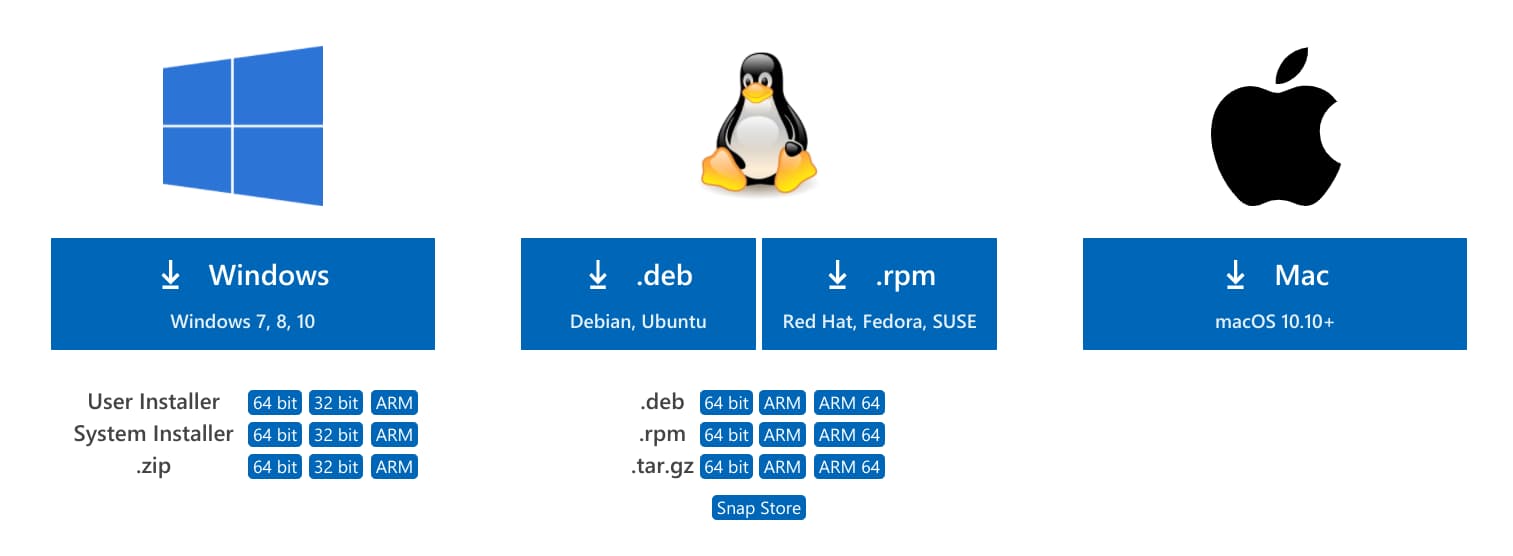
When the download completes, open the Files app and copy it from your Downloads folder to Linux Files. Head over to Flutter’s Downloads page to pick up the latest version for Linux. Now it’s time to download the Flutter SDK. Press Y then Enter to confirm installation. Open up the Terminal app and enter the following command: sudo apt-get install nano lib32stdc++6 Conveniently, we can install them both with one simple command.

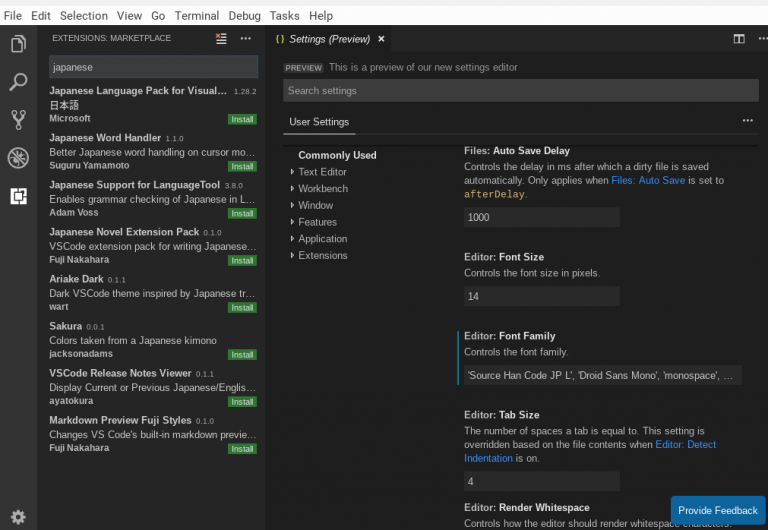
The other thing to install is a dependency for building Flutter apps. The one I use in this guide is called ‘nano’, but there are plenty of other options. The first of which is a text editor for Linux. Next we’ll need to install a few extra things. This is actually not the easiest thing to do, so be sure to check out our handy in-depth guide to installing Android Studio. Install the Flutter plugin for Android Studio (Optional)īefore we can install Flutter on Chrome OS, you first need to install Android Studio and set up your device for debugging.Here’s a quick guide to installing Flutter on Chrome OS. This also includes Flutter, Google’s cross-platform app development framework which has recently left Beta with its 1.0 release. They seems to be light and reversible customizations.With the launch of Linux app support on Chrome OS, a new era of Android development has now emerged on Chromebooks. We clone the vscode repository, we lay down a customized product.json that has Microsoft specific functionality (telemetry, gallery, logo, etc.), and then produce a build that we release under our license." When we build Visual Studio Code, we do exactly this. This file controls things like the Gallery endpoints, “Send-a-Smile” endpoints, telemetry endpoints, logos, names, and more.

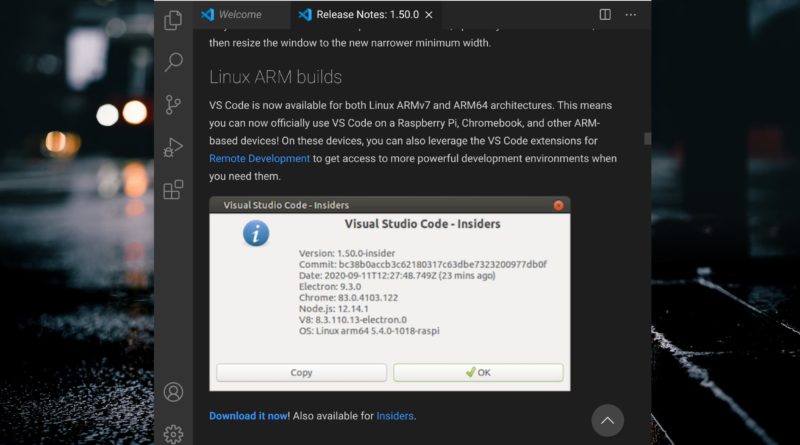
When you build from the vscode repository, you can configure the resulting tool by customizing the product.json file. Actually, VSCode developers says that "The cool thing about all of this is that you have the choice to use the Visual Studio Code branded product under our license or you can build a version of the tool straight from the vscode repository, under the MIT license.


 0 kommentar(er)
0 kommentar(er)
